ECサイトのトップページに必要な顧客体験とは?
ECサイトのトップページでのユーザー体験は、短期的な売上だけでなく、中長期的なロイヤルティ創出・LTV向上にも大きく影響を与えます。オンライン広告や検索エンジンからアクセスする新規ユーザーにとっては、トップページはブランド理解の起点となりますし、リピートユーザーにとってはアクセスするたびに最新情報を確認する窓口となります。トップページでどんな情報をどのように見せるかが、EC全体のイメージを左右します。
ユーザーがトップページに求めるものは多様ですが、最も重要なのは、自分がいま欲しい・見たいと思っている情報(商品・コンテンツなど)への明確なナビゲーションです。一方で、企業にはトップページでブランドイメージを明確に提示し、売り出し中の商品をアピールしたいという欲があります。この2つのバランスを取り、心地よいユーザー体験を作らなければなりません。今回はマーケティングの視点で、トップページUXの基礎と、改善のノウハウを探っていきましょう。
・トップページに求められるエレメント
・ファーストビューのコンテンツ
・セカンドビュー以降のコンテンツ
・表示セクションごとのパーソナライズ
・まとめ
トップページに求められるエレメント
まずは、ユーザーがECサイトのトップページに求めるものを洗い出してみましょう。
1. 各セクションへのナビゲーション:商品のカテゴリーやサブブランド、オウンドメディアコンテンツなど、サイトの各セクションを明確に示し、迅速にアクセスできる導線
2. 検索機能:曖昧なキーワードを補完して最適な商品・コンテンツを見つけたり、条件による絞り込み(ファセット検索)ができたりする機能
3. 商品キャンペーン情報:季節の新商品; 特価キャンペーンなど、企業が「いま売りたい」商品やコンテンツ
4. 売上ランキングやユーザーレビュー:評価の高い商品への容易なアクセスができること
5. パーソナライズされたおすすめアイテム:過去の閲覧履歴や購入履歴に基づいてカスタマイズされた商品の提案
6. 購入関連のリンク:カート・チェックアウトページ、カスタマーサービスへのクイックリンク
7. お得意様向けリンク:サインアップ&会員ログイン機能、マイページへのリンク
8. サイト補助機能:言語や通貨の選択(グローバルECの場合)、セキュリティ関連リンク
9. ユーザーガイド:購入方法や注意点、納品プロセスなどのユーザーガイドへのリンク
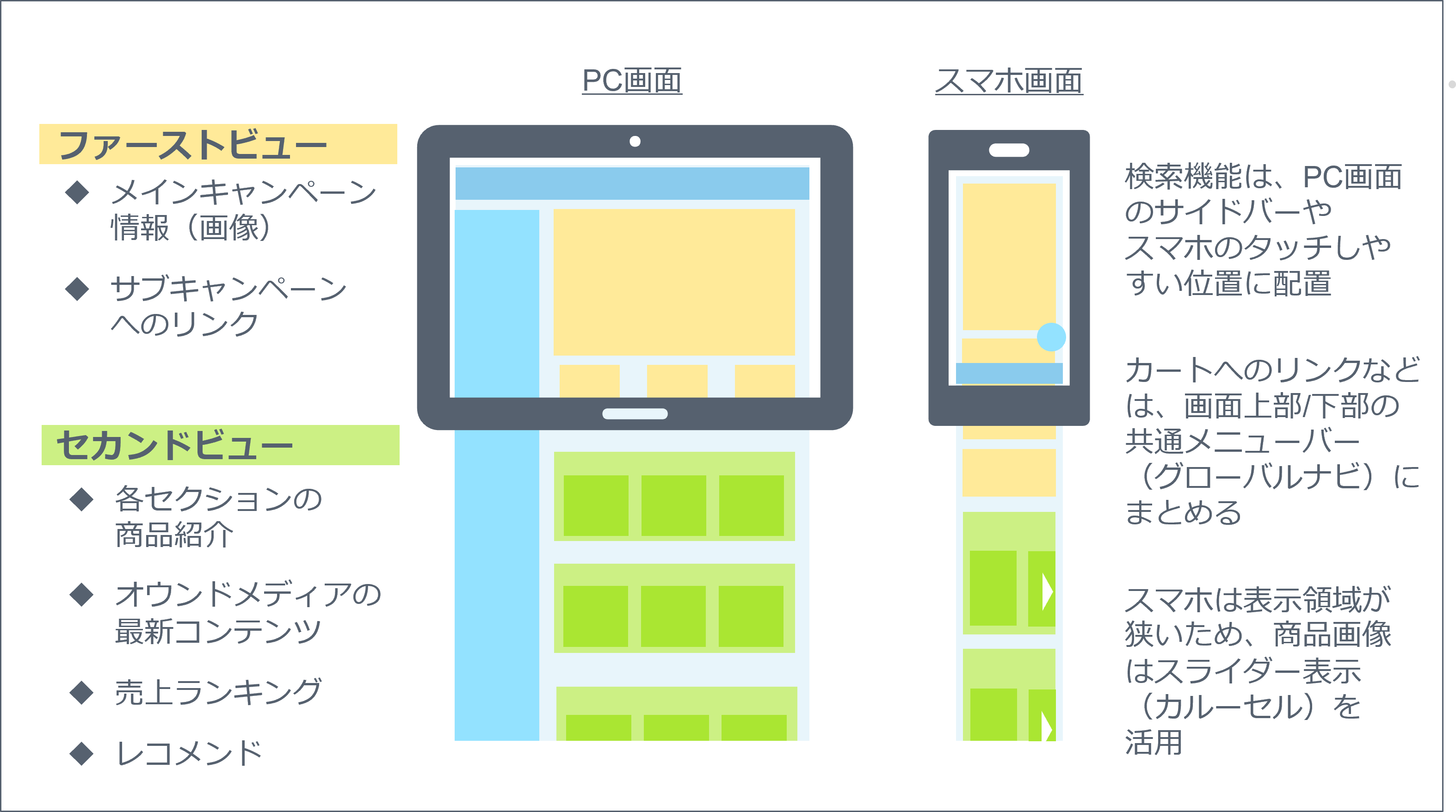
これらの要素を、ユーザーの利便性を意識しながらスマホ・PCの画面にレイアウトしていきます。典型的なトップページのファーストビューは3番のキャンペーン情報で占められます。季節の新商品などを大きな画像で見せ、セカンドビューからは、1番の各セクションへのナビゲーション、またレビューやレコメンドが入ります。
PC用サイトの場合、2番の検索機能は左右どちらかのペインに、6~8番は、画面上部に表示されるページ共通のメニューバー(グローバルナビ)にまとめられることが多いです。検索機能には、条件による絞り込み検索(ファセット検索)が欠かせません。ユーザーが求める商品へのスマートなアクセスを実現しましょう。
スマホサイトの場合、検索機能はユーザーの操作しやすい位置にボタンとして配置したり、上下のバナーに埋め込んだりすることが多いです。6~8番の機能についても、商品セクションへのナビゲーションと共に、展開式のメニュー(ハンバーガーメニュー)に集約して配置されます。なお、「ユーザーの操作しやすい位置」というのは、単に指が届きやすい位置(右下・左下など)という意味ではありません。その位置にはブラウザのバックボタンなどが配置されていたりするので、誤操作がおき、却ってストレスを高めます。ブラウザのボタンからは、少し離れた位置に置いた方がよいでしょう。
9番の「ユーザーガイド」は、サイトのサービス内容によって重要度が異なり、配置の仕方も変わってきます。購入方法や発送方法に特徴があったり、複雑な手順を踏まなければならないサービスの場合、ユーザーガイドは既存ユーザーにも繰り返し閲覧されることがあります。そのため、セカンドビューにユーザーガイドを記載することも考えるべきです。VR機能など、珍しい機能を実装しているサービスでは、利用のハードルを下げるためにも、簡単なユーザーガイドをトップページに付けるべきです。一般的なECと変わらないのであれば、6~8番と同様、グローバルナビにまとめましょう。

ファーストビューのコンテンツ
トップページのファーストビューをキャンペーン画像とするのは、主に2つの理由からです。1つ目は、最新商品の美麗な画像をユーザーに提示し、売るための導線を作ると同時に、ブランドの持つ“いま”のイメージを刷りこむためです。2つ目は、特価などの目を惹くキャンペーンで、購買意欲を高めるためです。
物販系ECサイトでは、いくつかのキャンペーン画像をスライダー(カルーセル)表示させたり、メインのブランド画像の下に比較的小さなキャンペーンバナーを並列させるレイアウトとしたりするのがポピュラーです。アパレル業界などのビジュアルイメージを大切にするサイトでは、インパクトを出すために全画面を高精細な写真で埋めてしまう手法も多く取られます。
これらのファーストビューコンテンツは、基本的に「企業側が売り出したいもの」から成ります。ユーザーにインパクトを与え、ブランドイメージを浸透させるためには、当然と言えるでしょう。しかし、冒頭に述べた通り、ユーザーがサイトのトップページに求める最大の機能は、自分が見たい情報(商品・コンテンツ)への明確なナビゲーションです。セカンドビューからは、「ユーザーが求めるもの」へのアクセシビリティを優先したレイアウトが求められます。
セカンドビューのコンテンツ
トップページのセカンドビューには、サイト内のさまざまなセクションへのリンクが配置されます。多くのECサイトでは、商品のサブカテゴリーごとに、いくつかの代表的な商品を表示しています。たとえば、総合物販サイトでは「家電」「インテリア」などのセクションがあり、それぞれの商品画像が数点配置されています。
どのようなセクションを作り、配置するかは、業種・業態によって変化します。アパレルサイトではサブブランドごとの商品が配置されたり、商品の代わりにスナップフォトなどのコンテンツが配置されたりする場合があります。総合物販サイトでは「○○円以下の商品」といった価格帯によるセクションが組まれる場合もあります。
最近のECサイトでは、以前は画面のかなり下の位置に押し込められていた「売れ筋ランキング」「レコメンド」といったセクション表示を、ファーストビューに近い位置に持ってくるようになりました。これは、企業が売りたいものではなく、ユーザーが求める情報(商品)を優先的に表示すべきという考えに基づくものです。
どのセクションをファーストビューに近い位置に持ってくるかは、ABテストによるセクションごとの比較で、アクセス数の高いものを持ってくるという手法が一般的です。ファーストビューで「企業が売りたいもの」を見せたのですから、セカンドビュー以降は、「顧客が欲しいもの」を優先し、より多くの顧客が観たいと思っているものを、上位に表示させるべきでしょう。
表示セクションごとのパーソナライズ
ユーザーが求めるものにすぐアクセスできるようにすることが、セカンドビューのレイアウトのテーマです。そのためには、どのセクションをどのような順番で並べるかだけではなく、各セクション内のコンテンツ(数点の商品画像など)も、ユーザーの要求に合わせたものにすることが重要です。
大手EC各社は、このセクション内のコンテンツを、レコメンドエンジンの仕組みを使ってパーソナライズしています。一般的なサイトでは、新着商品や売れ筋商品が表示されますが、パーソナライズされたサイトでは、ユーザーによって表示される商品が異なるのです。
アパレルサイトを例にとると、以前あるブラウスを購入したユーザーが、次にサイトにアクセスすると、「パンツ」のセクションにはそのブラウスとマッチする商品が、優先的に表示されます。また「コーディネートフォト」のセクションでも、そのブラウスを買ったユーザーがよく見ている写真が並びます。好みの商品に素早く到達できるようになるため、CTR・CVRの一層の向上が見込まれます。
このような仕組みは、ECパッケージのデフォルト機能では困難ですが、レコメンドエンジンの機能を使うことで比較的容易に実現できます。単に「あなたへのおすすめ」セクションで商品を紹介するだけでなく、各セクションの表示にもレコメンドを使うことで、ユーザー一人ひとりのニーズに寄り添ったトップページが実現できるでしょう。
まとめ
ECサイトのトップページをユーザーにとって快適なものにすることは、短期的なCVR向上だけでなく、ブランドのファン化にも欠かせません。EC業界大手のサイトでは、ファーストビューにブランドイメージ浸透を兼ねた「企業がいま売りたいもの」の写真やバナーを置き、セカンドビュー以降を「ユーザーがいま求めるもの」へのナビゲーションができるよう、パーソナライズしたコンテンツを並べるのが一般的です。
AmazonやNetflix、また国内でもアパレル業界のトップサイトなどでは、セカンドビューにとどまらず、ファーストビューの画像も、レコメンドアルゴリズムを応用してパーソナライズするようになってきました。レコメンドに使われるAIアルゴリズムは進化しています。「売りたいものを売る」ための表示よりも、「欲しいものを買ってもらう」ための表示領域を増やすことが、今後のトレンドになっていくことでしょう。
(文:園田 真悟)
▼AI搭載レコメンドエンジンの機能について詳しく知るにはこちら!▼